2. 피츠의 법칙
이 글은 'UX/UI의 10가지 심리학 법칙(존 야블론스키 지음)'을 바탕으로 글 하단에 있는 사이트들을 참고하여 작성한 글입니다. https://lawsofux.com 에서 각 법칙들을 살펴볼 수 있습니다.
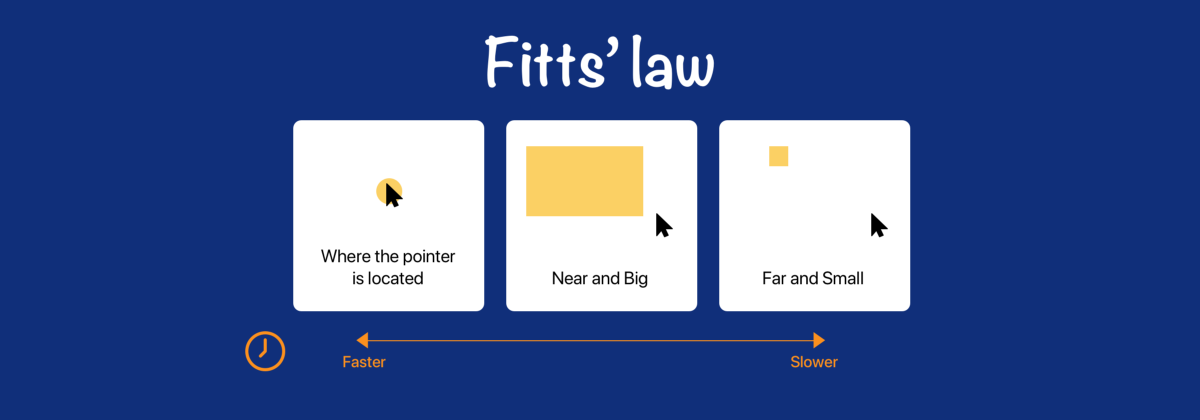
대상에 도달하는 시간은 대상까지의 거리와 대상의 크기와 함수 관계에 있다.

개요
사용성(usability)은 사용하기 편하다는 의미가 담겨있으며 인터페이스가 이해하기 쉬우며 탐색하기도 쉬워야 한다는 뜻이다. 인터랙션(interaction)은 최소한의 노력만으로 불편 없이 간단하게 이루어져야 한다.
사용자가 대상을 사용하기까지 걸리는시간이 대상의 크기와 대상까지의 거리와 연관이 있다고 명시한 피츠의 법칙을 다시 말하면 대상이 커지거나 대상 선택을 위해 움직이는 거리가 줄면 대상 선택에 드는 시간이 줄어든다는 것이다.
기원
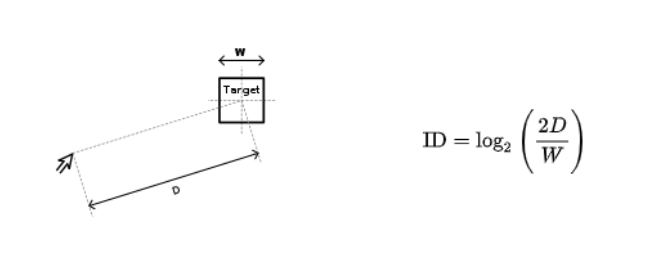
1954년 미국의 심리학자 폴피츠(Pau Fitts)가 터치 대상까지 움직이는데 드는 시간을 대상까지의 거리와 대상 너비 간의 비율에 관한 함수를 통해 예측하면서 탄생한 법칙이다.

피츠는 대상 선택 작업의 난이도(ID)를 정량화하는 측정 기준도를 제시했다. 대상 중심까지의 거리(D)는 신호(signal)로, 대상의 허용 오차 혹은 너비(W)는 잡음(noise)으로 간주한다.

사례
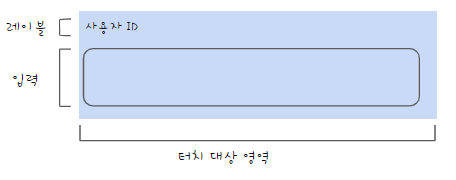
폼 텍스트 레이블(form text label)은 피츠의 법칙을 보여주는 흔한예다. 텍스트 레이블 요소와 입력을 연결해두면 레이블을 탭 하거나 클릭해도 입력이 선택된다. 이런 기능을 넣으면 폼 입력 표면적이 효과적으로 확장되므로, 조준의 정확도가 떨어져도 사용자는 입력에 집중할 수 있다. 이때 PC 사용자와 모바일 사용자의 경험은 모두 향상된다.

인터렉티브 요소 사이의 간격도 중요하다.
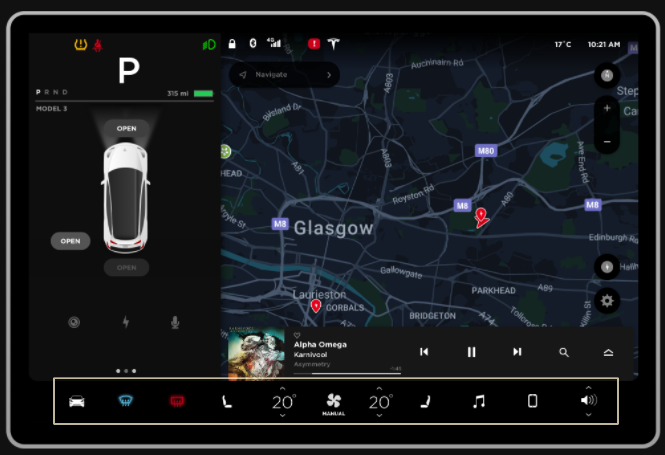
테슬라 모델 3의 하단 네비게이션 바는 피츠의 법칙을 고려해 각 항목 사이에 충분한 간격을 두었다. 그 덕분에 인접한 다른 동작을 실수로 누를 위험이 감소했다.

정리
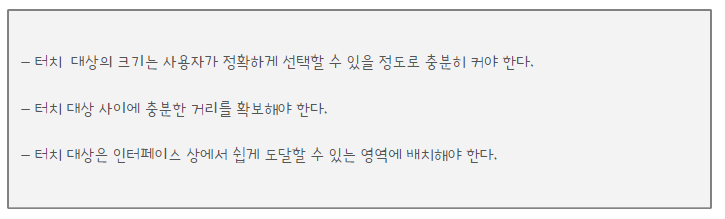
잘못된 인터페이스 때문에 사용자의 주의가 분산되거나, 사용하고자 하는 의지가 꺾이는 일은 없어야 한다. 특히 모바일 인터페이스를 디자인할 때는 화면이 작으므로 피츠의 법칙을 각별히 유념해야 한다. 인터렉티브 요소의 크기를 충분히 키우고 요소 사이에 넉넉한 간격을 두면, 사용자는 실수로 옆에 있는 항목을 선택하는 불상사를 겪지 않으며 각 인터렉티브 요소를 쉽게 구분하고 정확하게 선택할 수 있다.
참고 사이트