8. 폰 레스토프 효과
이 글은 'UX/UI의 10가지 심리학 법칙(존 야블론스키 지음)'을 바탕으로 글 하단에 있는 사이트들을 참고하여 작성한 글입니다. https://lawsofux.com에서 각 법칙들을 살펴볼 수 있습니다.
비슷한 사물이 여러 개 있으면 그중에서 가장 차이가 나는 한 가지만 기억할 가능성이 크다.

개요
인간은 수천 년간 진화하며 대단히 정교한 시각페계와 인지 처리 체계를 갖췄다. 우리는 순식간에 사물을 구별할 뿐 아니라, 다른 생명체에 비해 뛰어난 패턴 처리 능력. 사물 간 작은 차이까지 알아채는 능력을 타고났다.
이러한 특징은 정보를 기억에 암호화하는 방식, 더 나아가 어떤 사물이나 사건을 회상하는 능력에도 영향을 미쳐서, 회상보다 인식이 우선하게 된다. 특히 디지털 인터페이스를 접할 때 사용자는 시각적으로 대비되는 요소에 빠르게 주의를 빼앗긴다는 점에 주목해야 한다.
기원
폰 레스토프 효과(von Retorff effect)라는 용어는 독일의 여성 심리학자이자 소아과 의사였던 헤드윅 폰 레스토프(Hedwig von Retorff)의 이름에서 유래했다.

레스토프는 1993년 격리 효과를 이용한 연구에서 참가자에게 유사한 항목으로 구성한 목록을 보여주고 사람들이 그중 뚜렷이 구분되는 항목을 가장 잘 기억한다는 사실을 밝혔다. 다시 말해 인간은 다른 요소와 시각적으로나 개념적으로 분리된 항목을 더 잘 기억한다는 뜻이다. 후일 셸리 테일러(Shelley Tayler)와 수전 피스크(Susan Fiske)는 사람들이 눈에 띄는 새롭고 독특한 자극에 집중한다는 것 보여준 연구(1978년)를 통해 레스토프의 초기 연구를 입증하기도 했다.
사례
예상하다시피 폰 레스토프 효과의 예는 어떤 디지털 제품과 서비스에서나 찾아볼 수 있는데 특히 이를 더욱 효과적으로 활용한 사례들이 있다.
1)인터랙티브 요소 디자인

버튼, 텍스트 링크, 좋아요 같은 인터랙티브 요소 디자인에서 이러한 시각적 현상을 쉽게 찾아볼 수 있다. 이러한 요소를 시각적으로 차별화하면 사용자의 주의를 끌고 사용자에게 이용 가능한 동작이 무엇인지도 알려줄 수 있다. 그러면 사용자의 임무 수행은 쉬워지고 실수로 의도치 않은 동작을 하는 것도 방지된다.
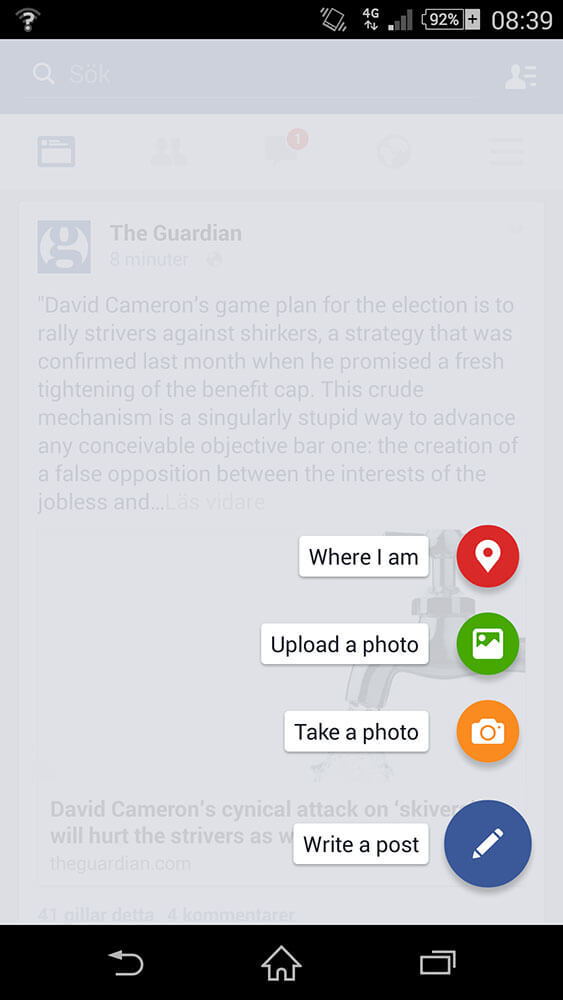
2) 플로팅 액션 버튼(floating action button)

플로팅 액션 버튼은 색상 대비 이상의 장치를 인터페이스에 활용한 사례이다. facebook은 이 요소의 디자인 화면상 위치 수행할 동작에 대한 가이드라인을 제시한다.
3) 요금제
우리가 사용하는 서비스 대부분은 요금제를 운영하며 개중 추천하는 요금제를 강조해두는 경우가 많다. 강조하려는 항목을 차별화하기 위해 대체로 시각적 단서를 더하는 방법을 많이 쓴다.

4) 알람 뱃지
알림은 사용자에게 할 일이 생겼다는 사실을 통보한다. 이 요소는 대부분의 앱이나 서비스에 흔히 쓰이고, 좋든 싫든 사용자의 주의를 환기시킨다.

이 모든 사례가 보여주듯이 시각적 대비를 이루는 방법은 다양한다. 색상을 다르게 하는 방법이 가장 흔하게 쓰이긴 하지만 이외에도 많은 방법이 존재한다. 크기, 형태, 네거티브 스페이스, 움직임 등이 모두 특정 요소나 콘텐츠 주변의 다른 정보보다 강조할 때 활용할 수 있는 특성이다.
- 절제와 접근성
디자인에 폰 레스토프 효과를 활용할 때 고려해야 할 몇 가지 중요한 사항이 있다.
첫 번째는 시각적 차별화를 적용할 시점과 빈도의 문제다. 폰 레스토프 효과는 남용하지 말고 명확한 목적이 있을 때만 사용해야 한다. 아예 아무것도 강조하지 않은 것보다 더 나쁜 건 너무 많은 요소를 강조하는 것이다.
다음으로 고려해야 할 사항은 접근성이다. 디자이너는 자신이 강조하려고 활용하는 시각적 속성이 다양한 사용자에게 어떤 영향을 미치는지 반드시 파악해야 한다. 특정색을 인지하기 어렵거나 저시력 장애를 겪는 사용자가 불편하지 않도록 전경요소와 배경요소의 색상이 충분한 대비를 이루게 해야한다.
정리
폰 레스토프 효과는 대조를 활용해서 사용자가 가장 중요한 콘텐츠에 주의를 기울이게 할 방법을 알려주는 훌륭한 지침이다. 이를 잘 활용하면 중요한 동작이나 정보를 강조할 슬기로운 방법을 깨우치고 사용자가 목표 달성에 필요한 요소를 빠르게 알아보도록 제품이나 서비스를 디자인할 수 있다.
참고사이트
- https://wonderfulmind.net/the-von-restorff-effect/
- https://dribbble.com/shots/5912520-Payments-alerts
- https://www.youmobile.org/blogs/entry/Facebook-is-Testing-a-New-Full-Material-Design-UI-update-to-its-Official-App-Screenshots-APK
- https://gsuite.google.co.kr/
- https://ux.stackexchange.com/questions/85175/is-a-notification-counter-needed