해당내용은 "쉽고 빠르게 익히는 CSS3(제이슨 크랜포드 티그)"를 읽고 정리한 글입니다.
HTML이란
HyperText Markup Language
페이지 내 엘리먼트를 정의해 웹에서 사용하는 문서의 구조를 생성하는 태그 시스템.
기본 HTML 문서 구조
- DocType(<!DOCTYPE>)
: 문서에서 사용하는 마크업 언어의 종류를 설정한다. 브라우저가 HTML코드를 빠르고 정확하게 해석하려면 DocType을 포함하는 것이 중요하다.
- 헤드(<head>)
: 제목, 메타태그 같은 페이지 관련 정보를 포함한다. 외부 CSS와 자바스크립트 파일에 대한 링크도 헤드에 위치시킨다.
- 바디(<body>): 웹 브라우저 창에 실제 보이는 엘리먼트들을 포함한다. 네비게이션, 헤더, 단락,리스트, 테이블, 이미지 등이 여기에 해당한다.
HTML 엘리먼트의 종류
- 인라인 엘리먼트 : 엘리먼트와 관련된 줄바꿈이 없다. 부모 엘리먼트의 모서리에 닿을때 부드럽게 줄바꿈 되는 방식으로 가로로 배치된다.
| 엘리먼트 | 엘리먼트 | 엘리먼트 |
ex) a, font, i, img, input, label,span,td ...
- 블록 레벨 엘리먼트 : 엘리먼트 전, 후에 줄바꿈을 둔다. 각 엘리먼트 위에 세로로 쌓인다.
| 엘리먼트 |
| 엘리먼트 |
| 엘리먼트 |
ex) bodt, br,div, tr , p, ul...
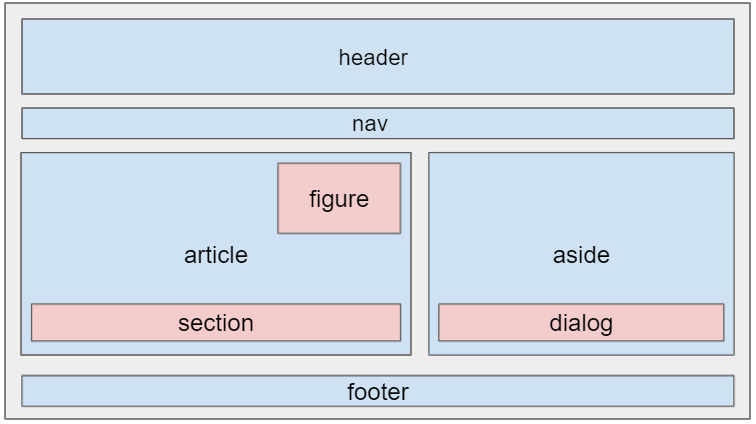
HTML문서의 구조

<header> : 페이지 헤더, 영역 헤더, 아티클헤더, 어사이드 헤더에 사용할 수 있다.
<nav> : 헤더 혹은 푸터 일부 혹은 이와 상관없이 포함될 수 있다.
<section> : 페이지의 주요 영역, 주로 아티클을 포함한 영역을 정의한다.
<article> : 개별 블로그 엔트리나 블로그 엔트리르 추상화 한 것이다.
<figure> : 페이지에 임베드한 이미지, 오디오, 동영상을 포함한다.
<dialog> : 대화를 나타내는 <dl>엘리먼트를 대체한다.
<aside> : 관련 링크, 2차적인 페이지 이동,광고 같은 페이지의 보조 컨텐츠에 사용된다.
<footer> : 헤더와 비슷하지만 다른 엘리먼트의 바닥에 놓을 수 있다.
IE에서의 HTML5
IE에서는 HTML5태그를 해석하지 못하지만 자바스크립트를 사용해 HTML5 엘리먼트를 생성하면 이를 부분적으로 보완할 수 있다.
document.createElement('header');
'CSS' 카테고리의 다른 글
| 06. 폰트 속성 (0) | 2021.06.09 |
|---|---|
| 05. 선택적 스타일 적용 (2) (0) | 2021.06.07 |
| 04. 선택적 스타일 적용 (1) (1) | 2021.06.07 |
| 03. CSS 기초 (0) | 2021.06.01 |
| 01. CSS 이해 (0) | 2021.05.28 |
