이 글은 'UX/UI의 10가지 심리학 법칙(존 야블론스키 지음)'을 바탕으로 글 하단에 있는 사이트들을 참고하여 작성한 글입니다. https://lawsofux.com 에서 각 법칙들을 살펴볼 수 있습니다.
자신이 행하는 일은 엄격하게, 남의 것을 받아들일 때는 너그럽게

개요
견고함의 원칙이라고도 부르는 포스텔의 법칙은 다양성과 복잡성에 잘 대처할 수 있는 인간 중심 경험을 디자인하는 데 도움이 되는 지침이다.
포스텔의 법칙 첫 문장은 "자신이 행하는 일은 엄격하게"이다. 이를 디자인에 적용하면 인터페이스든 포괄적인 시스템이든 안정성과 접근성을 보장해야 한다는 뜻으로 해석할 수 있다. 즉 기기의 크기나 기능, 입력 메커니즘, 보조 기술, 심지어 연결 속도까지도 누구에게나 정상 작동하는 인터페이스를 제공할 수 있어야 한다는 뜻이다.
포스텔의 법칙 뒤 문장은 "남의 것을 받아들일 때는 너그럽게"이다. 이를 디자인에 적용하면 사용자의 입력은 포맷이나 입력 매커니즘을 막론하고 무조건 수용해야 한다는 의미로 해석할 수 있다.
기원
존 포스텔(Jon Postel)은 후일 인터넷을 형성한 여러 프로토콜을 체계화하는데 크게 이바지한 미국의 컴퓨터 과학자다. 그는 네트워크를 통해 데이터를 주고받는 기반인 전송 제어 프로토콜 (TCP : Transmission Control Protocol)의 초기 모델을 구현했다.
포스텔의 원칙은 원래 컴퓨터 네트워크상 데이터 전송과 관련된 네트워크 엔지니어링 가이드라인으로 만들어졌다. 견고함의 원칙을 근거로 도입된 장애 허용(fault tolerance)시스템 덕에 초기 인터넷 노드 통신은 안정성을 얻었다.
소프트웨어 아키텍처 분야도 이 원칙의 영향을 받아 HTML, CSS의 경우 오류를 느슨하게 다룬다. 제작상의 실수나 브라우저에서 지원하지 않는 기능 등으로 인한 문제로 브라우저가 이해하지 못하는 부분이 있어도 무시하고 넘어간다.
사용자 경험 디자인이나 사용자의 입력과 시스템의 출력을 다루는 방식에도 포스텔의 법칙에 담긴 철학을 적용할 수 있다. 아래 사례들을 살펴보자.
사례
포스텔의 법칙은 인터페이스의 안정성과 접근성을 보장하는 동시에 입력, 접근성, 성능 면에서 만반의 준비를 해야한다고 보는 인간-컴퓨터 인터랙션(HCI) 철학과 매우 유사한 방식으로 디자인에 접근한다.
1) 입력폼 (input form)
폼은 본질적으로 인간이 시스템과 인터랙션 하는 수단으로 사용자는 제품이나 서비스가 요청한 정보를 요소에 입력해서 전송한다.
포스텔의 법칙을 폼에 관한 지침으로 활용할 때 가장 먼저 고려할 사항은 사용자에게 요청하는 정보의 양을 보수적으로 책정하는 것이다. 사용자가 채워야 하는 필드가 늘어날수록 디자이너가 사용자에게 부과하는 인지적 에너지와 노력도 커지며 의사결정의 품질이 떨어지고(의사결정 피로감 : decision fatigue) 폼을 다 채울 확률도 낮아진다.
포스텔의 법칙에 따르면 컴퓨터는 인간의 다양한 입력을 받아들이고 그 입력을 이해하고 컴퓨터가 읽을 수 있는 형식으로 처리할 수 있을 만큼 견고해야 한다. 그 예로 애플의 Face ID를 들수 있다.

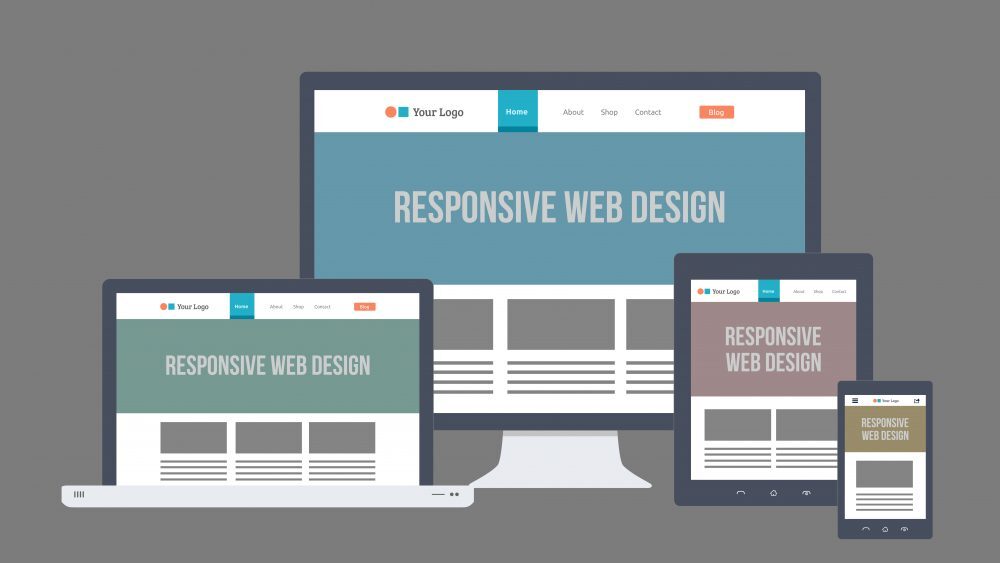
2) 반응형 디자인
지난 몇십년간 웹 접속이 가능한 기기의 유형이 증가하면서 콘텐츠는 다양한 화면 크기에 적응해야 했다. 이에 2010년 이선 마코트(Ethan Marcotte)는 직접 '반응형 웹디자인(responsive web design)'이라는 접근법을 도입했다. 이는 '유동형 그리드, 가변 이미지, 미디어 쿼리'를 활용해 다양한 시청 맥락에 맞게 웹사이트의 콘텐츠가 유동적으로 반응하는 것을 가리킨다.
반응형 웹디자인 기법은 광범위한 유형의 입력을 수용하되, 기기의 크기나 유형에 구애받지 않고 다양한 크기의 화면에서 안정적으로 출력이 이뤄지게 한다는 철학을 잘 구현하고 있다.

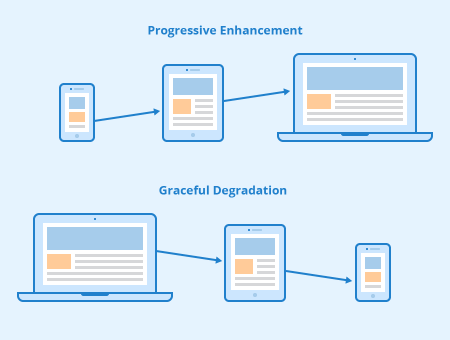
3) 점진적 향상 (progressive enhancement)
콘텐츠에 초점을 맞추고 스타일과 인터랙션을 점진적으로 쌓아가는 웹디자인 전략인 '점진적 향상'도 포스텔의 법칙 사례로 볼 수 있다.
2003년 스티브 챔피언(Steve Champeon)과 닉 핀크(Nick Finck)의 사우스 바이 사우스 웨스트(SXSW) 콘퍼런스 강연인 "미래를 위한 포괄적인 웹 디자인(Inclusive Web Design for the Future)"에서 처음 소개된 점진적 향상 전략에서는 모든
모든 사용자가 브라우저 기능 지원, 기기 기능이나 성능, 인터넷 연결 속도에 상관없이 기본적인 콘텐츠와 기능에 접근할 수 있어야 한다는 점을 강조한다.
부가적인 스타일이나 인터랙션은 기능 지원이나 성능을 탐지해 점진적으로 추가한다. 그러면 핵심 콘텐츠의 접근성을 저해하지 않고, 새로운 브라우저, 더 좋은 기기, 혹은 더 빠른 망으로 접속한 사람에게 더 나은 경험을 제공할 수 있다.
장애 허용을 강조하고 더 좋은 소프트웨어와 하드웨어에 초점을 맞추며, 나머지 사용자에게는 차선의 서비스를 제공하는 ‘우아한 성능 저하 graceful degradation' 전략과 대조를 이루는 방식이다.

정리
인간의 가변적인 입력을 너그럽게 수용해서 구조적이고 기계 친화적인 출력으로 해석할 수 있는 시스템을 디자인하면 사용자의 부담이 줄고 더욱 인간적인 사용자 경험이 보장된다. 더 다양해지고 복잡해지는 요구에 잘 적응하는 견고한 제품과 서비스를 완성할 수 있지만 그만큼 오류가 발생할 확률도 커진다.
하지만 디자이너가 다양한 가능성에 대해 잘 예측하고 대비한다면 회복탄력성이 뛰어난 디자인을 만들 수 있을 것이다.
참고 사이트
'UI,UX' 카테고리의 다른 글
| 7. 심미적 사용성 효과 (0) | 2021.12.10 |
|---|---|
| 6. 피크 엔드 법칙 (0) | 2021.12.09 |
| 4. 밀러의 법칙 (1) | 2021.12.07 |
| 3. 힉의 법칙 (0) | 2021.12.06 |
| 2. 피츠의 법칙 (0) | 2021.12.02 |
