이 글은 'UX/UI의 10가지 심리학 법칙(존 야블론스키 지음)'을 바탕으로 글 하단에 있는 사이트들을 참고하여 작성한 글입니다. https://lawsofux.com에서 각 법칙들을 살펴볼 수 있습니다.
컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터랙션하면 생산성은 급격히 높아진다.

개요
뛰어난 사용자 경험을 만드는 필수 요소 중 하나는 성능이다. 사용자가 작업을 완료하려고 애쓰는 중에 처리 속도는 더디고, 피드백도 없으며, 로딩도 오래 걸리는 상황을 맞닥뜨리면 금세 불만을 느끼고 부정적인 인상을 받을 것이다.
흔히 속도를 기술적인 문제로 치부하고 간과하곤 하지만, 사실 속도는 훌륭한 사용자 경험의 핵심이 되는 요소로 간주해야 한다.
웹사이트와 앱의 성능에 영향을 미치는 요소는 여러 가지가 있지만 가장 중요한 건 전체 페이지의 용량이다. HTTP 아카이브(HTTP Archive)에 따르면 2019년 PC 페이지 평균 용량은 2MB(1,940MB)에 달하며 모바일 페이지 용량도 1.7MB로 그리 가볍지 않다.
이러한 추세로 인해 대기 시간이 계속 길어지는 것이 사용자 입장에서는 반가울리 없다. 게다가 시스템이 느리게 반응하면 인터페이스를 사용하는 사람의 생산성도 떨어진다.
반응이 즉각적이라고 느끼려면 0.1초 이내여야한다. 지연이 1초 이상으로 늘어나면 사용자는 집중하기가 어렵고 작업 수행에 필요한 정보를 놓치기 시작하므로 생산성은 필연적으로 감소한다. 그 결과 작업을 이어가는 데 필요한 인지 부하가 커지고 사용자 경험은 전체적으로 나빠진다.
기원
1982년 IBM 직원 2명이 반응시간이 0.4초 이하일 때 "생산성은 반응 시간 감소의 정비례 이상으로 증가한다"라고 명시한 한 편의 논문을 발표했고, "컴퓨터와 사용자가 서로 기다리지 않아도 되는 속도로 인터랙션 할 때 생산성은 급격히 높아지고, 컴퓨터로 하는 작업에 드는 비용도 크게 줄고, 직원들의 업무 만족도가 향상되며, 작업 결과의 품질도 개선된다"라고 주장했다.
컴퓨터 반응 시간이 생산성에 불균형한 영향을 미친다는 도허티(Doherty)의 발견을 바탕으로 도허티 임계(Doherty threshold)라고 알려진 새로운 표준이 탄생했다.
사례
처리 시간이 도허티 임계가 규정한 시간(0.4초 이하)보다 더 많이 걸려도 딱히 개선할 방법이 없을 때도 있다. 이럴 때는 필요한 프로세싱이 수행되는 동안 사용자에게 처리 시간에 관한 피드백을 주면 좋다. 피드백을 받으면 사용자는 웹사이트나 앱이 실제보다 더 빠르게 작동한다고 느낀다.
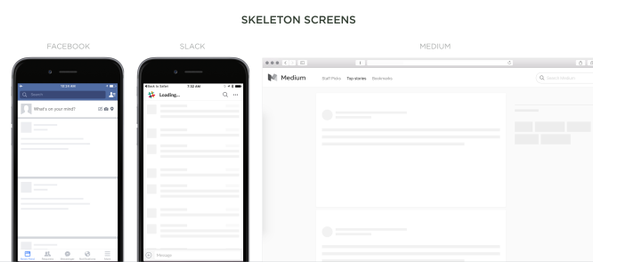
1) 뼈대 화면 (skeleton screen)
뼈대 화면이란 콘텐츠가 로딩되는 동안 콘텐츠 영역에 임시로 자리표시자(placeholder) 블록을 표시하는 것을 가리키는데, 이 기법을 쓰면 사이트가 더 빨리 로딩되는 것처럼 보인다. 그러면 사용자는 콘텐츠 로딩 속도가 느려도 기다린다는 느낌이 덜해서 속도와 반응성이 실제보다 더 낫다고 인지한다. 또한 뼈대 화면이 있으면 각 항목의 자리가 미리 확보되므로 로딩 상황에 따라 각 콘텐츠가 갈피를 못 잡고 이리저리 왔다 갔다 하는 현상도 방지된다.

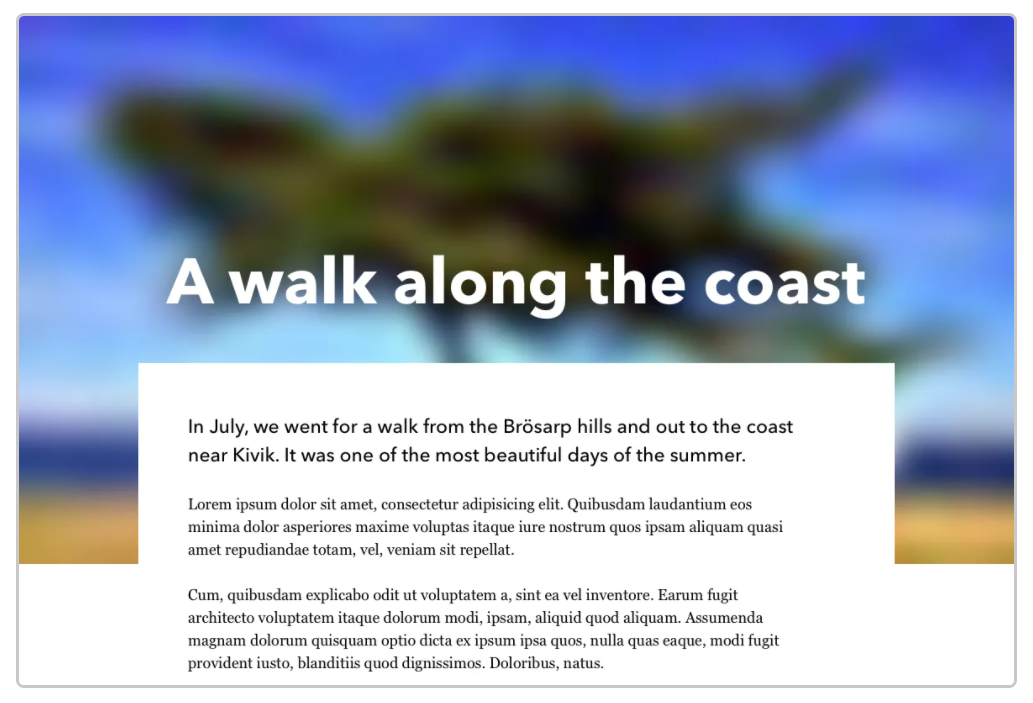
2)블러업(blur up)
로딩시간을 최적화하는 기법으로 이미지가 웹이나 네이티브 애플리케이션 로딩 시간을 지나치게 증가시키는 주범이라는 점에 착안해서 이미지에 집중하는 것이다.
실제 큰 이미지를 표시할 공간에 먼저 아주 작은 크기로 이미지를 로딩한 후 크게 확대하는 표시 기법이다. 이때, 저해상도 이미지가 커짐에 따라 이미지가 픽셀 단위로 깨지고 노이즈가 생기는 문제는 가우시안 블러를 활용해서 감춘다. 실제로 표시할 큰 이미지의 로딩이완료되면 저해상도 버전을 뒤로 감추고 페이드 효과와 함께 실제 이미지를 표시한다.

이 기법은 콘텐츠보다 성능을 우선시해 빠른 로딩을 보장할 뿐 아니라, 이미지 영역을 미리 확보해서 고해상도 버전 로딩이 완료되기 전에 페이지 레이아웃이 깨지는 것을 방지한다.
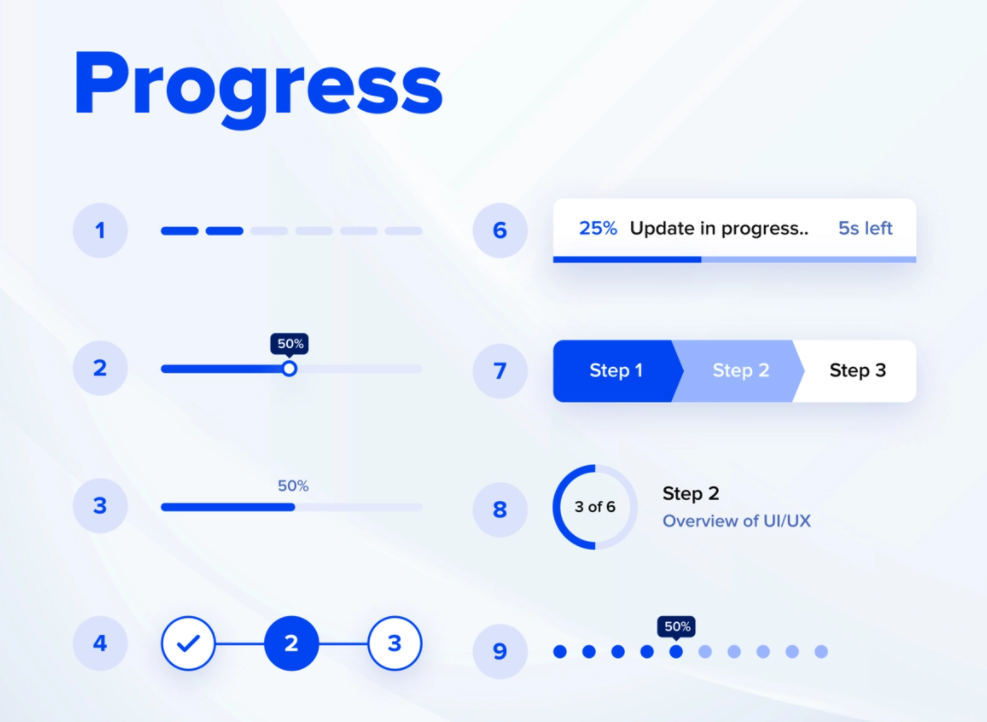
3) 진행 상태 표시자 (progress indicator/ progress bar)
로딩이나 프로세싱이 진행되는 동안 애니메이션으로 사용자의 시선을 끌기도 한다. 연구에 따르면 정확도와 상관없이 진행 표시줄을 보는 것만으로도 사용자는 대기시간을 더 관대하게 받아들인다고 한다.

이렇게 간단한 UI패턴이 효과적인 데에는 몇 가지 이유가 있다.
- 요청한 작업이 처리되고 있다는 사실을 분명히 알 수 있다.
- 사용자가 기다리는 동안 볼거리를 제공한다.
- 실제 대기 프로세스가 아닌 진행 표시줄 애니메이션에 관심이 집중되어 기다린다는 느낌을 줄여준다.
작업 처리와 그에 따른 대기 시간을 회피하는 게 불가능하다면 사용자가 대기시간에 조금 더 관대해질 수 있게 시각적 피드백을 제공하는 편이 좋다.
정리
제품이나 서비스의 사용자가 작업을 최대한 빠르고 효율적으로 완수하도록 돕기 위해 사용자에게 적절한 피드백을 제공하고 체감 성능을 높이고 진행 표시줄을 사용해 기다린다는 느낌을 줄여주는 것이 중요하다.
참고 사이트
'UI,UX' 카테고리의 다른 글
| 9. 테슬러의 법칙 (0) | 2021.12.20 |
|---|---|
| 8. 폰 레스토프 효과 (0) | 2021.12.13 |
| 7. 심미적 사용성 효과 (0) | 2021.12.10 |
| 6. 피크 엔드 법칙 (0) | 2021.12.09 |
| 5. 포스텔의 법칙 (0) | 2021.12.08 |
